IE-Brouci (Chyby / Bugy IE)
(na úvodní stránku)Double margin bug
Double margin bug se projevuje u plovoucích (float) prvků tak, že vlevo plovoucí prvek má dvojnásobně velký levý vnější okraj (margin-left), analogicky vpravo plovoucí prvek má dvojnásobný pravý okraj (margin-right).
Kde se chyba projevuje?
Libovolný Internet Explorer
Problémový kód
<html>
<head>
<title>Double Margin Bug</title>
<style>
/* tyto dve definice pouze nakresli pracovni prostor */
body { background-color: #eee; text-align: center; }
#document { width: 600px; border: 1px solid black; padding: 30px 0; margin: 20px auto; background-color: white; text-align: left; }
#box { margin-left: 20px; width: 100px; height: 100px; background-color: #FFF0ED; border: 1px solid #a00; clear: left; }
#float-box { float: left; margin-left: 20px; width: 100px; height: 100px; background-color: #FFF0ED; border: 1px solid #a00; }
</style>
</head>
<body>
<div id="document">
<div id="float-box"></div>
<div id="box"></div>
</div>
</body>
</html>
<head>
<title>Double Margin Bug</title>
<style>
/* tyto dve definice pouze nakresli pracovni prostor */
body { background-color: #eee; text-align: center; }
#document { width: 600px; border: 1px solid black; padding: 30px 0; margin: 20px auto; background-color: white; text-align: left; }
#box { margin-left: 20px; width: 100px; height: 100px; background-color: #FFF0ED; border: 1px solid #a00; clear: left; }
#float-box { float: left; margin-left: 20px; width: 100px; height: 100px; background-color: #FFF0ED; border: 1px solid #a00; }
</style>
</head>
<body>
<div id="document">
<div id="float-box"></div>
<div id="box"></div>
</div>
</body>
</html>
Kód výše je použit na této stránce. Prohlédněte si, jak ho vykresluje Váš prohlížeč.
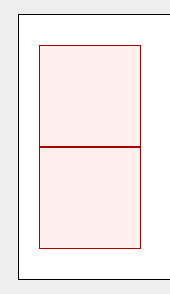
Správné vykreslení

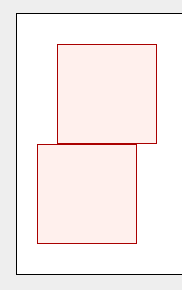
Vykreslení v Internet Exploreru

Jak vidno, Internet Explorer u prvního (tedy plovoucího) boxu opravdu vykresluje dvojnásobný levý okraj.
Řešení Double Margin Bugu
Řešením by mohla být matrjoška (popisovaná v článku o chybném box modelu), ale CSS zná jedno chytré a plně účinné řešení.
Nastavíme plovoucímu boxu (#float-box) vlastnost display na hodnotu inline.
Ošetřený kód
<html>
<head>
<title>Double Margin Bug</title>
<style>
/* tyto dve definice pouze nakresli pracovni prostor */
body { background-color: #eee; text-align: center; }
#document { width: 600px; border: 1px solid black; padding: 30px 0; margin: 20px auto; background-color: white; text-align: left; }
#box { margin-left: 20px; width: 100px; height: 100px; background-color: #FFF0ED; border: 1px solid #a00; clear: left; }
#float-box { float: left; margin-left: 20px; width: 100px; height: 100px; background-color: #FFF0ED; border: 1px solid #a00; display: inline; }
</style>
</head>
<body>
<div id="document">
<div id="float-box"></div>
<div id="box"></div>
</div>
</body>
</html>
<head>
<title>Double Margin Bug</title>
<style>
/* tyto dve definice pouze nakresli pracovni prostor */
body { background-color: #eee; text-align: center; }
#document { width: 600px; border: 1px solid black; padding: 30px 0; margin: 20px auto; background-color: white; text-align: left; }
#box { margin-left: 20px; width: 100px; height: 100px; background-color: #FFF0ED; border: 1px solid #a00; clear: left; }
#float-box { float: left; margin-left: 20px; width: 100px; height: 100px; background-color: #FFF0ED; border: 1px solid #a00; display: inline; }
</style>
</head>
<body>
<div id="document">
<div id="float-box"></div>
<div id="box"></div>
</div>
</body>
</html>
Ošetřený kód je na této stránce. Vyzkoušejte si, jak se zobrazuje ve Vašem prohlížeči.
Odkazy k tématu
Double margin bug na Intervalu (Autor: Jan Bien)